In today’s digital age, representing regional languages on your website is crucial for connecting with diverse audiences. For Assamese speakers, ensuring that your WordPress site displays text correctly is not just about aesthetics—it’s about accessibility, cultural respect, and effective communication. The Lachit Assamese Font Plugin simplifies this process, allowing you to integrate Assamese fonts seamlessly. This 2000-word guide will walk you through installation, configuration, troubleshooting, and best practices to make your website inclusive and visually appealing for Assamese readers.
Why Assamese Fonts Matter
Assamese, spoken by over 15 million people in India, has a rich literary and cultural heritage. However, many websites fail to display its unique script properly due to missing fonts. Without the right font support, text may appear as broken characters or generic symbols, alienating users and harming your site’s credibility. Proper font integration:
- Enhances User Experience: Readers engage better with content in their native script.
- Boosts SEO: Correctly rendered text improves crawlability for regional search engines.
- Supports Cultural Preservation: Promotes linguistic diversity in the digital space.
Challenges of Manual Font Integration
Manually adding Assamese fonts involves editing theme files, modifying CSS, or embedding web fonts—a process that’s time-consuming and technically demanding. Mistakes can break your site’s layout or slow loading times. The Lachit Assamese Font Plugin eliminates these hurdles by automating font integration, ensuring compatibility, and optimizing performance.
Overview of the Lachit Assamese Font Plugin
This lightweight plugin:
- Offers a selection of Assamese fonts compatible with modern browsers.
- Integrates with WordPress’s native customization tools.
- Requires no coding knowledge.
- Maintains site speed through optimized font-loading techniques.
Step-by-Step Installation Guide
Step 1: Download the Plugin
- Where to Find It:
- Visit the WordPress Plugin Directory and search for “Lachit Assamese Font.”
- Alternatively, download it directly from a trusted developer website (ensure the source is reputable to avoid malware).
- File Format: The plugin will be in a .zip format. Do not extract it.
Why This Step Matters: Using official sources minimizes security risks. Third-party sites might offer outdated or modified versions.
Step 2: Access Your WordPress Dashboard
- Log in to your WordPress admin panel.
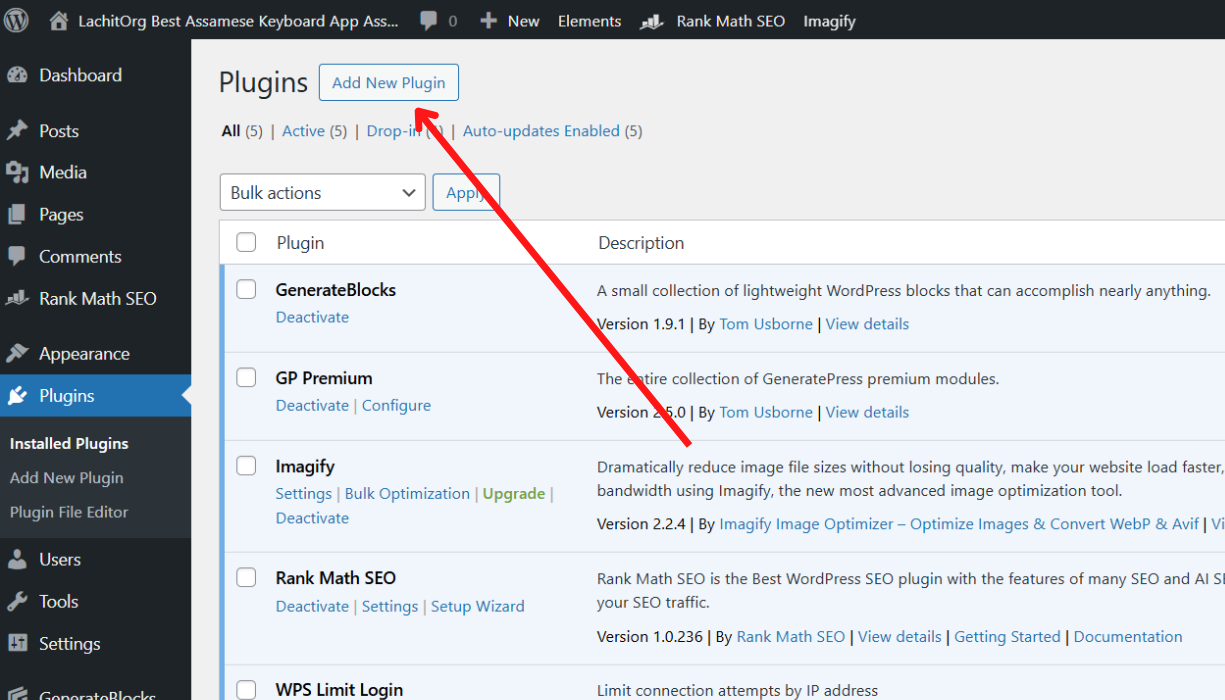
- Navigate to Plugins > Add New from the left-hand menu.
Tip: Ensure you have administrator privileges to install plugins.

Step 3: Upload the Plugin
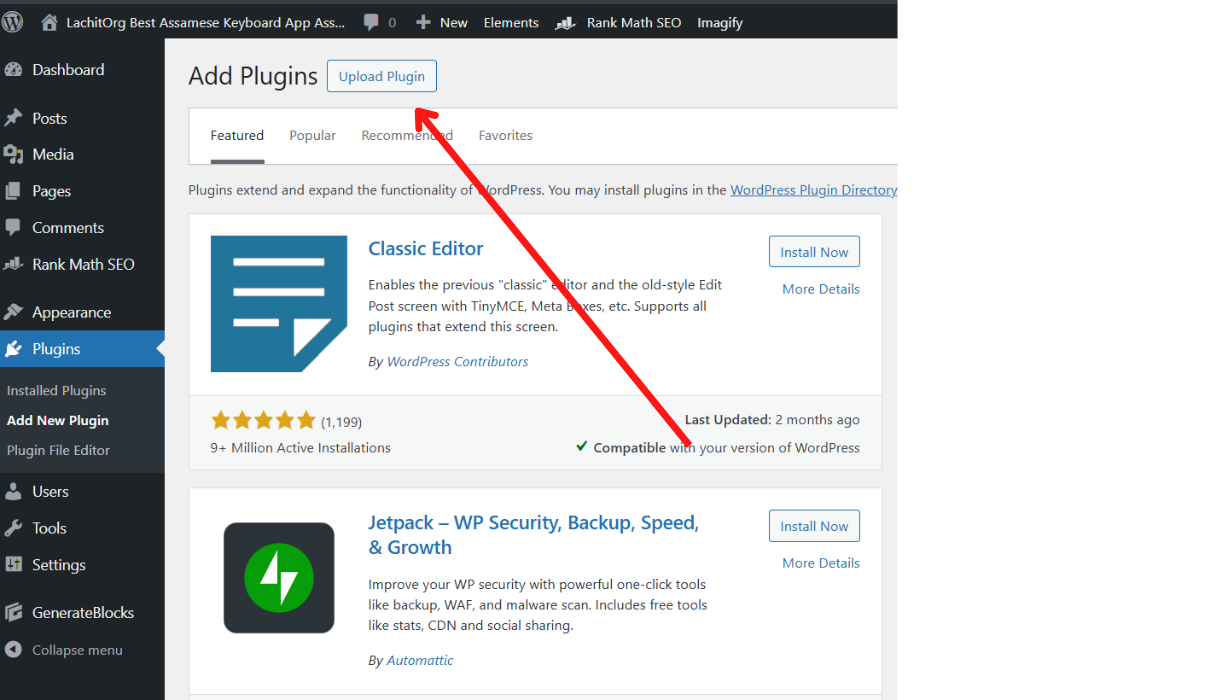
- Click Upload Plugin at the top of the page.
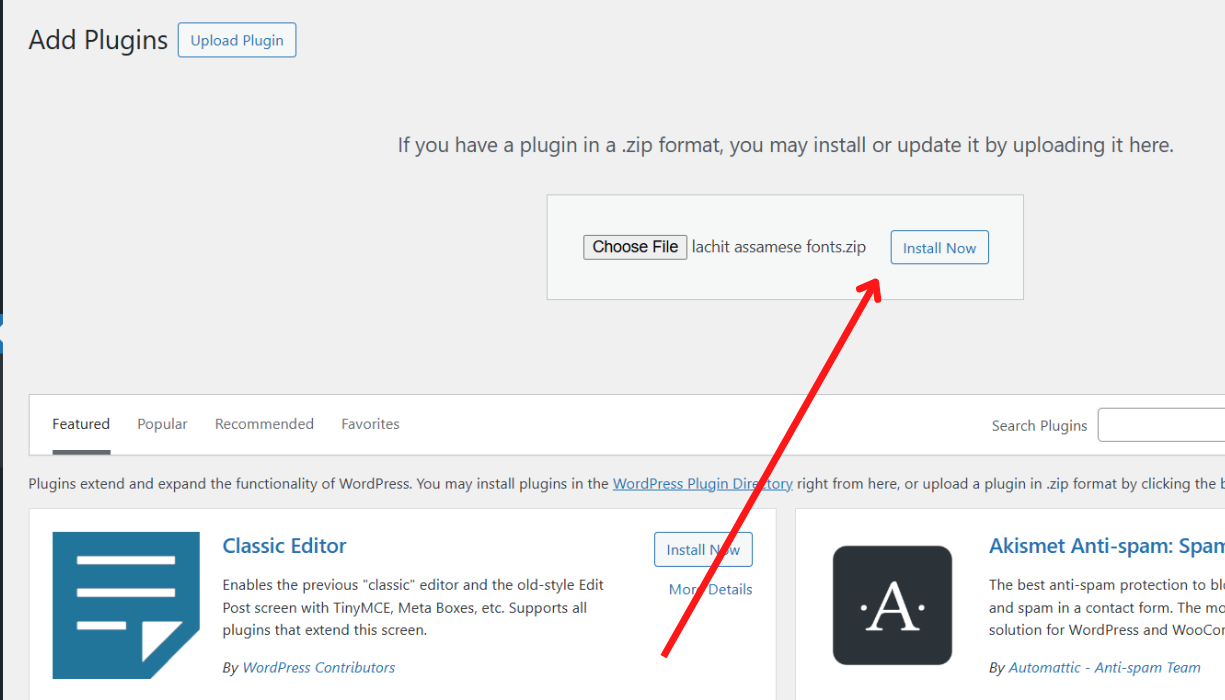
- Select the downloaded .zip file and click Install Now.
- Wait for the “Plugin installed successfully” notification.
Troubleshooting Upload Errors:
- File Size Limits: If the upload fails, check your server’s PHP file size limit (default is 2MB). Increase it via
php.iniif needed. - Corrupted Files: Re-download the plugin if the file appears damaged.

click Install Now.

Step 4: Activate the Plugin
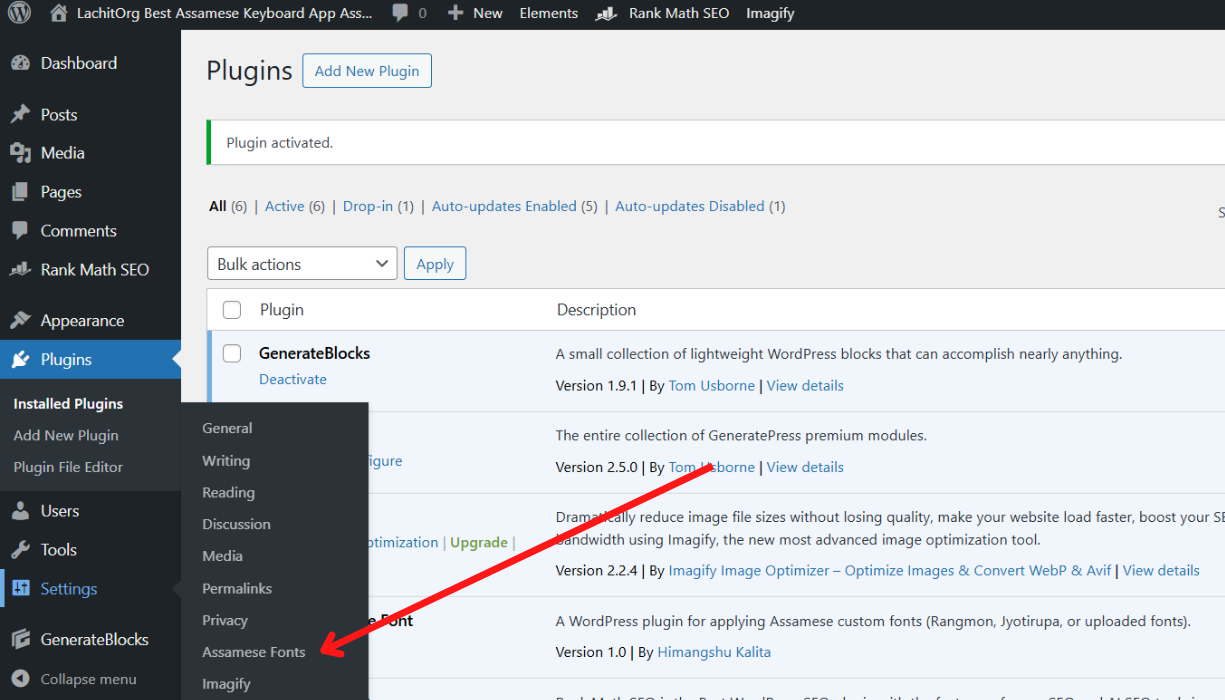
- After installation, click Activate Plugin. This enables the font features across your site.
Post-Activation Checklist:
- Clear your cache (browser and plugins like WP Rocket) to see changes immediately.
- Test your site’s speed using tools like GTmetrix to ensure no performance dips.
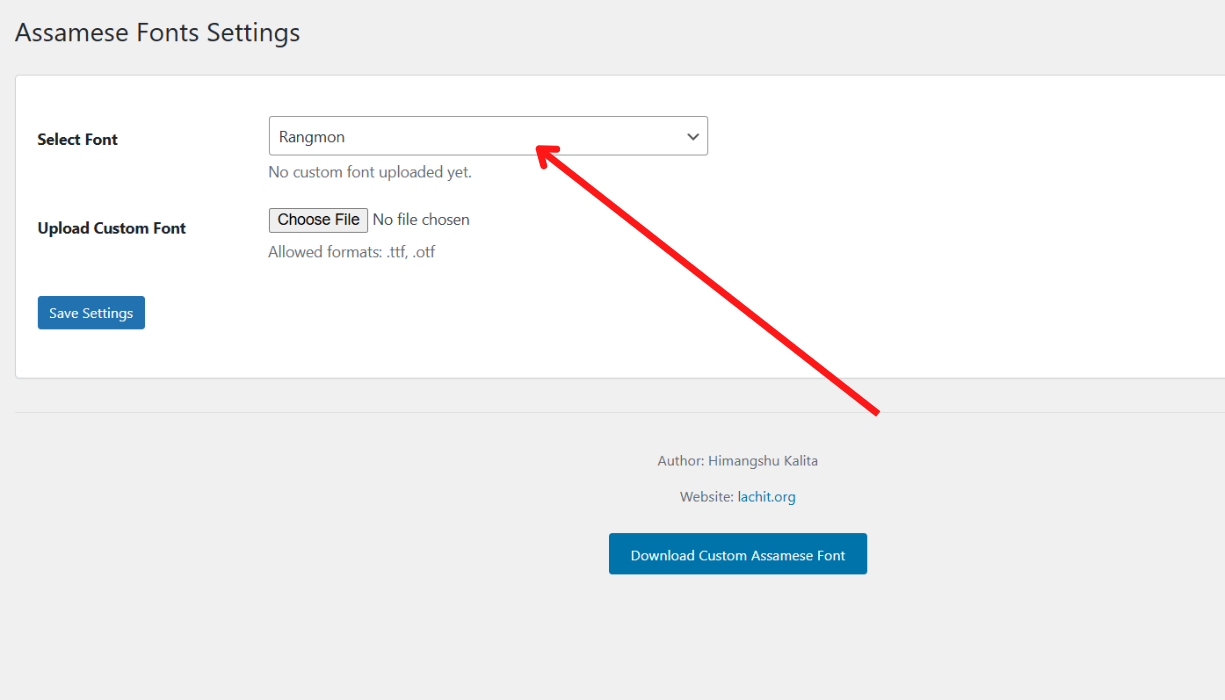
Step 5: Configure the Plugin Settings
- Navigate to Settings > Assamese Fonts.
- Font Selection: Choose “Lachit” or other available Assamese fonts.
- Customization Options:
- Font Size: Adjust for readability.
- Element Targeting: Apply fonts site-wide or to specific sections (e.g., headings, paragraphs).
- Click Save Changes.
Pro Tip: Use browser developer tools (F12) to inspect elements and verify font changes in real time.

Step 7: Change the Font
Verifying Font Installation
- Visit a page with Assamese text.
- Right-click on the text and select Inspect.
- Navigate to the Computed tab in the developer console. Check if
font-familylists “Lachit.”
Common Issues:
Theme Conflicts: Switch to a default theme like Twenty Twenty-Four to test.
Caching: Disable caching plugins temporarily.

Best Practices for Assamese Font Usage
- Performance Optimization:
- Use a Content Delivery Network (CDN) for faster font loading.
- Enable lazy loading for fonts.
- Accessibility:
- Ensure sufficient contrast between text and background.
- Maintain a minimum font size of 16px for readability.
- Multilingual SEO:
- Add
lang="as"attributes to HTML tags. - Use Assamese keywords in meta descriptions and headers.
- Add
Troubleshooting Common Issues
- Font Not Displaying:
- Check for typos in CSS.
- Verify the font is enabled in the plugin settings.
- Slow Page Loads:
- Compress font files using tools like Font Squirrel.
- Limit the number of font weights/styles loaded.
- Plugin Conflicts:
- Deactivate other font-related plugins (e.g., Google Fonts plugins).
- Test in a staging environment before applying changes live.
FAQs
Q1: Is the plugin compatible with page builders like Elementor?
Yes, Lachit Assamese Font works with most page builders. If issues arise, adjust font settings in the builder’s typography options.
Q2: Can I use multiple Assamese fonts?
The plugin allows one active font at a time. For multiple fonts, consider custom CSS or premium font plugins.
Q3: How do I revert to the original font?
Deactivate the plugin or select “Default Font” in the settings.
Q4: Does the plugin support other Indic languages?
Currently, it’s optimized for Assamese. For languages like Bengali or Odia, explore multilingual plugins.
Conclusion
Integrating Assamese fonts with the Lachit Assamese Font Plugin empowers your website to serve a niche audience effectively. By following this guide, you’ve not only enhanced accessibility but also contributed to preserving a vital cultural identity. Explore further customization through child themes or CSS, and monitor your site’s analytics to gauge engagement improvements. Ready to take the next step? Dive into WordPress’s vast plugin ecosystem to discover tools for multilingual SEO, translation, and more!
